Console er tól innbyggt í vafranum sem skráir villur sem eiga sér stað á vefsíðum. Ef það eru einhverjar villur - eins og bilaðir tenglar, ófullkomnar JavaScript aðgerðir eða óþekktir CSS eiginleikar - mun vafrinn birta villuboð í stjórnborðinu.
Þú getur líka haft samskipti við stjórnborðið í gegnum skel og stjórnborðs API, sem er gagnlegt til að prófa ákveðnar aðgerðir og úttaksgögn. Hér mun greinin sýna þér gagnleg ráð til að nota Console API.
Opnaðu stjórnborðið í vafranum
Í Chrome geturðu valið View > Developer > JavaScript Console til að sýna stjórnborðið. Að auki geturðu líka notað flýtilykla: Cmd+ Option+ Já OS X og Ctrl+ Shift+ Já Windows.
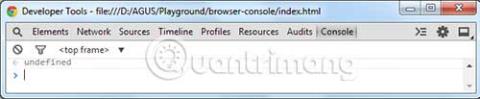
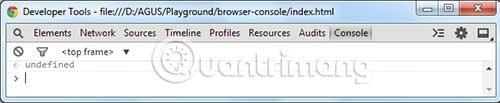
Hér að neðan er villulaus Chrome Console.

Héðan geturðu byrjað að nota skipanirnar sem gefnar eru upp í Console API.
Samskipti við Console
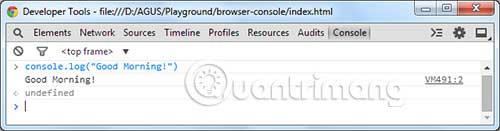
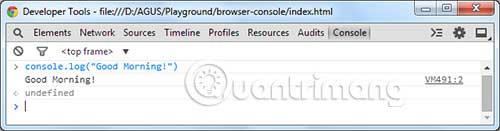
Þú getur haft samskipti við stjórnborð vafrans þíns í gegnum stjórnborðið sjálft og með því að bæta JavaScript við. Til dæmis, hér biðjum við stjórnborðið að gefa út niðurstöðuna "Góðan daginn!" með því að slá inn console.log() skipunina beint í stjórnborðið:

Eins og getið er geturðu líka notað console.log(). Console.log() er hægt að nota til að prófa JavaScript skilyrt yfirlýsingu. Þú getur séð betur þegar niðurstaðan skilar satt eða ósatt (satt eða ósatt) með hjálp console.log().
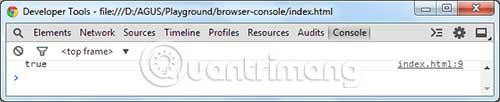
Hér er dæmi:
var a = 1;
if(a == 1) {
console.log('true');
} else {
console.log('false');
}
Kóðinn hér að ofan mun skila satt, vegna þess að breyta inniheldur töluna 1 . Í stjórnborðinu muntu sjá vafrann gefa út textann með innihaldinu „satt“.

Úttaksgögn í töfluformi
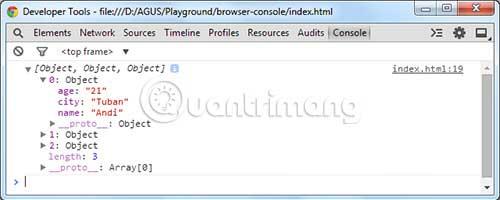
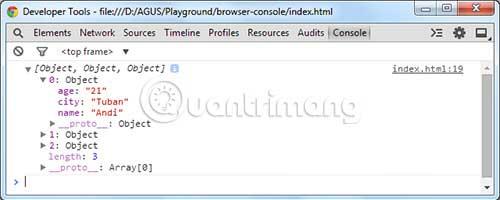
Stundum verður þú að vinna úr fjölda gagna eða lista yfir hluti, eins og sýnt er hér að neðan:
var data = [
{ name: "Andi", age: "21", city: "Tuban" },
{ name: "Ani", age: "25", city: "Trenggalek" },
{ name: "Adi", age: "30", city: "Kediri" }
];
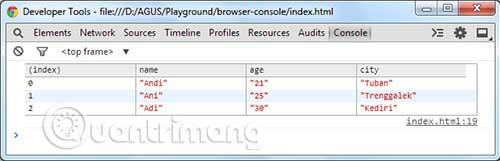
console.table(data);
Þessi gögn verða erfið að lesa þegar við notum console.log() aðferðina. Aðferðin console.log() mun birta fylkið í samanbrjótanlegu tréyfirliti, eins og sýnt er hér að neðan.

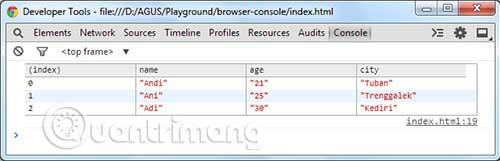
Þegar þú þarft að takast á við slíkan Array, er notkun console.table() betri leið til að gefa út gögn. Þessi aðferð sýnir gögnin á töflusniði. Með sömu gögnum og hér að ofan mun niðurstaðan birtast sem hér segir:

Vafraborðið hjálpar vefhönnuðum að takast á við villur á vefsíðum. Notendur geta líka notað það til að skoða gagnaúttak, eins og með console.log() aðferðina. Þegar þú ert með fjölda gagna er console.table() skipunin gagnlegri, því hún sýnir fylkið á auðlesnu töflusniði. Vinsamlegast athugaðu að console.table() á aðeins við í vöfrum sem byggja á Webkit eins og Chrome, Safari og nýjustu útgáfunni af Opera.
Vona að þér gangi vel.