Console är ett verktyg inbyggt i webbläsaren som registrerar fel som uppstår på webbplatser. Om det finns några fel - som trasiga länkar, ofullständiga JavaScript- funktioner eller okända CSS-egenskaper - kommer webbläsaren att visa felmeddelanden i konsolen.
Du kan också interagera med konsolen genom skalet och Console API, vilket är användbart för att testa vissa funktioner och utdata. Här kommer artikeln att visa dig ett användbart tips för att använda Console API.
Gå till konsolen i webbläsaren
I Chrome kan du välja Visa > Utvecklare > JavaScript-konsol för att visa konsolen. Dessutom kan du också använda kortkommandot: Cmd+ Option+ Jpå OS X och Ctrl+ Shift+ Jpå Windows.
Nedan finns en felfri Chrome-konsol.

Härifrån kan du börja använda kommandona i Console API.
Interagera med konsolen
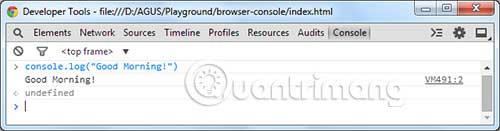
Du kan interagera med din webbläsares konsol genom själva konsolen och genom att lägga till JavaScript. Här ber vi till exempel konsolen att visa resultatet "God morgon!" genom att skriva kommandot console.log() direkt i konsolen:

Som nämnts kan du också använda console.log(). Console.log() kan användas för att testa en JavaScript-villkorssats. Du kan se tydligare när resultatet returnerar true eller false (true eller false) med hjälp av console.log().
Här är ett exempel:
var a = 1;
if(a == 1) {
console.log('true');
} else {
console.log('false');
}
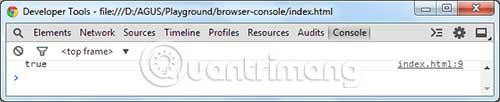
Koden ovan kommer att returnera true, eftersom en variabel innehåller siffran 1 . I konsolen kommer du att se att webbläsaren matar ut texten med innehållet " true".

Utdata i tabellform
Ibland måste du bearbeta en rad data eller en lista med objekt, som visas nedan:
var data = [
{ name: "Andi", age: "21", city: "Tuban" },
{ name: "Ani", age: "25", city: "Trenggalek" },
{ name: "Adi", age: "30", city: "Kediri" }
];
console.table(data);
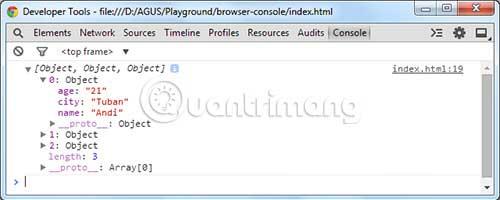
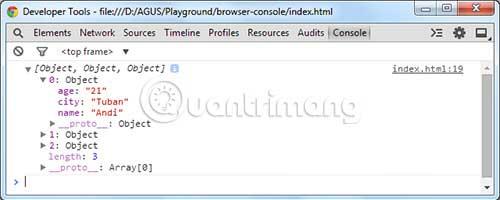
Dessa data kommer att vara svåra att läsa när vi använder metoden console.log(). Metoden console.log() visar Arrayen i en hopfällbar trädvy, som visas nedan.

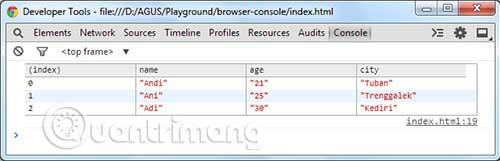
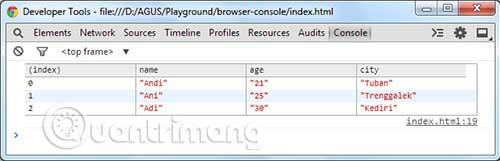
När du måste ta itu med en sådan Array, är användningen av console.table() ett bättre sätt att mata ut data. Denna metod visar data i ett tabellformat. Med samma data som ovan kommer resultatet att se ut som följer:

Webbläsarkonsolen hjälper webbutvecklare att hantera fel på webbplatser. Användare kan också använda den för att undersöka datautmatning, som med metoden console.log() . När du har en array av data är kommandot console.table() mer användbart eftersom det visar Arrayen i ett lättläst tabellformat. Observera att console.table() endast är tillämpligt i Webkit-baserade webbläsare som Chrome, Safari och den senaste versionen av Opera.
Hoppas du lyckas.