Konsole ir pārlūkprogrammā iebūvēts rīks, kas reģistrē vietnēs radušās kļūdas. Ja ir kādas kļūdas, piemēram, bojātas saites, nepilnīgas JavaScript funkcijas vai nezināmi CSS rekvizīti, pārlūkprogramma konsolē parādīs kļūdu ziņojumus.
Varat arī mijiedarboties ar konsoli, izmantojot čaulu un konsoles API, kas ir noderīga noteiktu funkciju un izvaddatu testēšanai. Šajā rakstā tiks parādīts noderīgs padoms Console API lietošanai.
Piekļūstiet konsolei pārlūkprogrammā
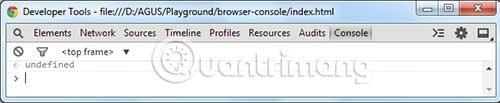
Pārlūkā Chrome varat atlasīt Skatīt > Izstrādātājs > JavaScript konsole, lai parādītu konsoli. Turklāt varat izmantot arī īsinājumtaustiņus: Cmd+ Option+ Joperētājsistēmā OS X un Ctrl+ Shift+ Joperētājsistēmā Windows.
Tālāk ir sniegta Chrome konsole bez kļūdām.

No šejienes varat sākt izmantot konsoles API sniegtās komandas.
Sazinieties ar konsoli
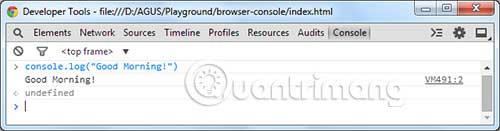
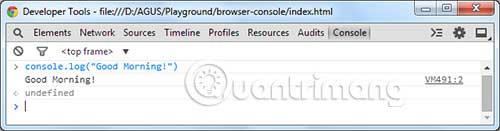
Varat mijiedarboties ar pārlūkprogrammas konsoli, izmantojot pašu konsoli un pievienojot JavaScript. Piemēram, šeit mēs lūdzam konsolei izvadīt rezultātu "Labrīt!" ierakstot komandu console.log() tieši konsolē:

Kā minēts, varat lietot arī console.log(). Console.log() var izmantot , lai pārbaudītu JavaScript nosacījuma priekšrakstu. Jūs varat skaidrāk redzēt, kad rezultāts atgriež patiesu vai nepatiesu (patiesu vai nepatiesu), izmantojot console.log().
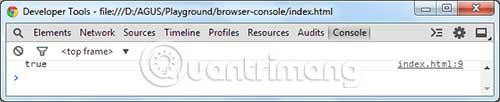
Šeit ir piemērs:
var a = 1;
if(a == 1) {
console.log('true');
} else {
console.log('false');
}
Iepriekš minētais kods atgriezīs patiesu, jo mainīgais satur skaitli 1 . Konsolē jūs redzēsit, ka pārlūkprogramma izvadīs tekstu ar saturu “true”.

Izvaddati tabulas formā
Dažreiz jums būs jāapstrādā datu masīvs vai objektu saraksts, kā parādīts tālāk:
var data = [
{ name: "Andi", age: "21", city: "Tuban" },
{ name: "Ani", age: "25", city: "Trenggalek" },
{ name: "Adi", age: "30", city: "Kediri" }
];
console.table(data);
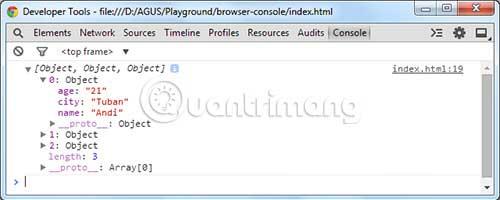
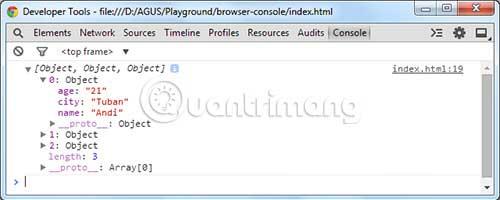
Šos datus būs grūti nolasīt, ja izmantosim metodi console.log(). Metode console.log() parādīs masīvu saliekamā koka skatā, kā parādīts tālāk.

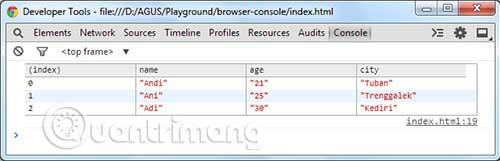
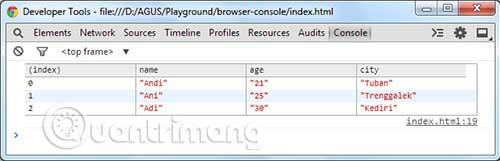
Ja jums ir jārisina šāds masīvs, labāks datu izvadīšanas veids ir izmantot console.table() . Šī metode parāda datus tabulas formātā. Ņemot tos pašus datus, kas norādīti iepriekš, rezultāts izskatīsies šādi:

Pārlūka konsole palīdz tīmekļa izstrādātājiem apstrādāt vietnes kļūdas. Lietotāji to var arī izmantot, lai pārbaudītu datu izvadi, tāpat kā ar metodi console.log(). Ja jums ir datu masīvs, komanda console.table() ir noderīgāka, jo tā parāda masīvu viegli lasāmā tabulas formātā. Lūdzu, ņemiet vērā, ka console.table() ir piemērojams tikai pārlūkprogrammās, kuru pamatā ir Webkit, piemēram, Chrome, Safari un jaunākajā Opera versijā.
Ceru, ka jums veiksies.